Ketika kita membuat blog pertama kali yang harus kita pikirkan adalah
nama alamat URL blog, usahakan membuat nama URL blog yang simple, mudah
dibaca dan diingat pengunjung agar suatu ketika kita tidak ingin
mengganti nama URL blog tersebut.
Dengan mengganti alamat URL blog akan berdampak pada search engine karena search engine akan kebingungan dan tidak menemukan alamat URL blog yang dicari (alamat URL blog yang lama), sehingga pengunjung blog juga akan mengalami penurunan dan kita harus memulainya dari awal/nol lagi.
Kalau Anda ingin mengganti alamat URL blog, berikut ikuti langkah-langkahnya :
1. Login akun blogger Anda.
2. Pilih 'Setelan' atau 'Setting', seperti gambar dibawah ini:
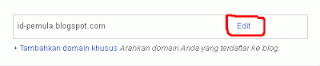
3. Kemudian klik 'Dasar', pada menu Alamat Blog klik 'Edit', ganti alamat URL sesuai keinginan.
4. Setelah selesai klik 'Simpan'.
Nah, Anda bisa langsung mengecek perubahan alamat URL blog dan semoga bermanfaat.
Dengan mengganti alamat URL blog akan berdampak pada search engine karena search engine akan kebingungan dan tidak menemukan alamat URL blog yang dicari (alamat URL blog yang lama), sehingga pengunjung blog juga akan mengalami penurunan dan kita harus memulainya dari awal/nol lagi.
Kalau Anda ingin mengganti alamat URL blog, berikut ikuti langkah-langkahnya :
1. Login akun blogger Anda.
2. Pilih 'Setelan' atau 'Setting', seperti gambar dibawah ini:
3. Kemudian klik 'Dasar', pada menu Alamat Blog klik 'Edit', ganti alamat URL sesuai keinginan.
4. Setelah selesai klik 'Simpan'.
Nah, Anda bisa langsung mengecek perubahan alamat URL blog dan semoga bermanfaat.